9. PC grafika
1. Rastrový obrázek (fotografie, malba) = skládá se z obrazových bodů (pixelů). Fotografie je "čtverečkovaný papír" vyplněný barevnými pixely.

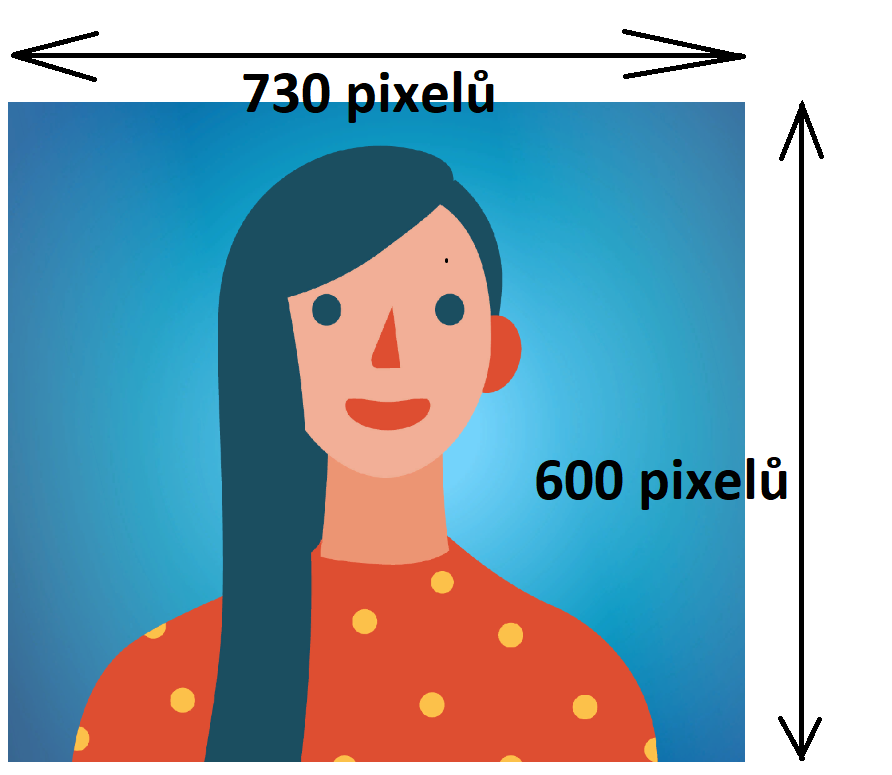
2. Počet bodů obrázku = určen počtem svých pixelů. Někdy se udává pouze celkový počet (mega)pixelů. Např.
- 730 x 600 = 438 000 px = zhruba 0,5 Mpx
- 1200 x 900 = 1 080 000 px = zhruba 1 Mpx
- 3840 x 2160 = 8 294 400 px = zhruba 8 Mpx
Kolik megapixelů "umí" snímač vašeho mobilního telefonu? Prozkoumejte největší fotografie na světě!

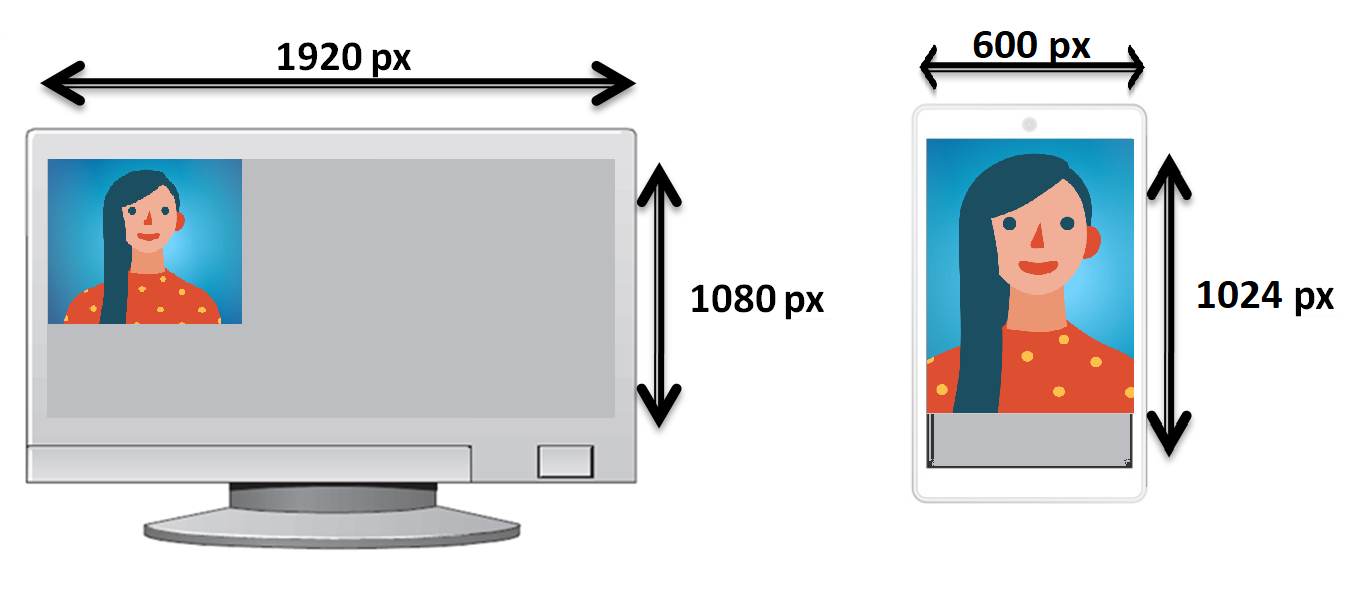
3. Počet bodů na monitoru nebo displeji = počet bodů na šířku x počet bodů na výšku. Monitory mají různý počet bodů, stejný obrázek se proto na nich zobrazí různě velký.

4. Porovnejte počty bodů obrazu na těchto LCD monitorech - kolikrát přesnější je obraz 4K v porovnání s FullHD?

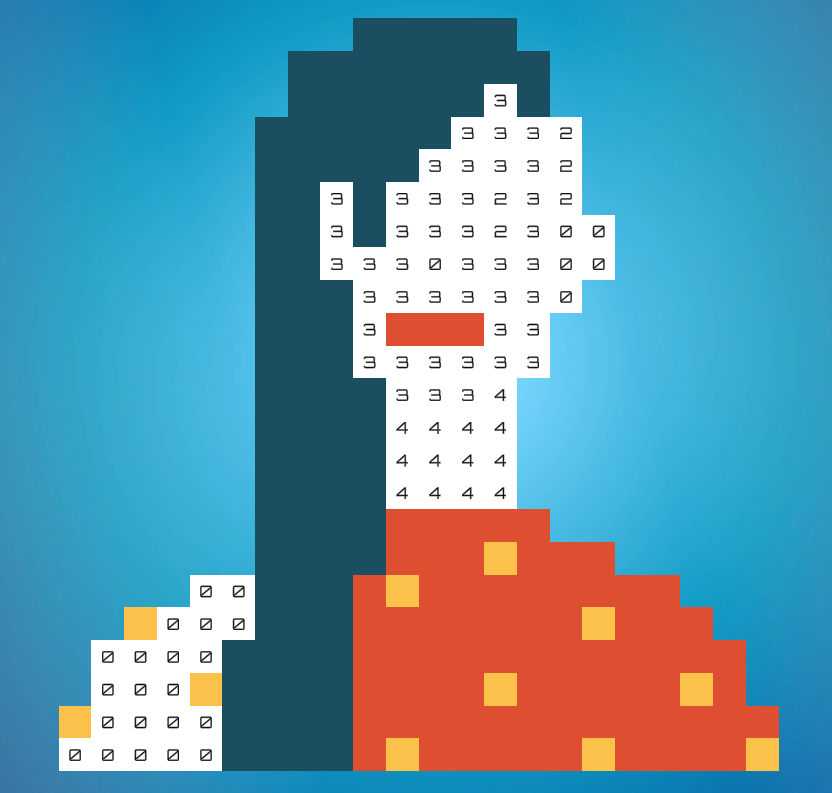
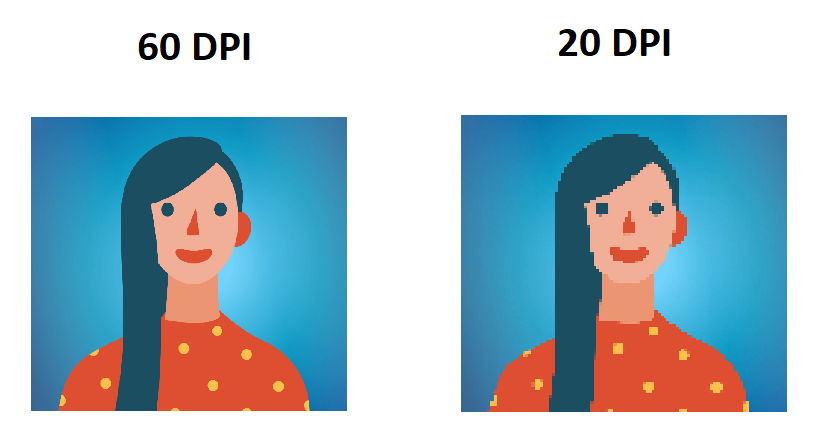
5. Rozlišení obrázku = kolik pixelů obsahuje na 1 palec (2,54 cm) své šířky nebo výšky (DPI = dots per inch). Porovnejte různá rozlišení u shodných obrázků - u menšího rozlišení jsou okem viditelné pixely (tečky na svetru).

6. Rozlišení DPI umožňuje srovnávat kvalitu displejů. Displej s rozlišením 220 DPI bude mít menší body a bude tedy jemnější než displej s rozlišením 96 DPI. Zdravé lidské oko od zhruba 300 DPI už body nevnímá a vidí zcela hladký obraz.
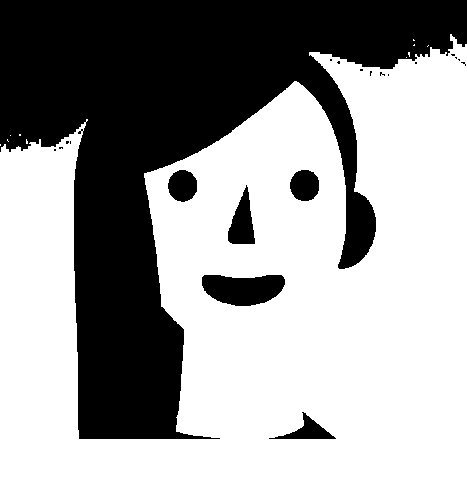
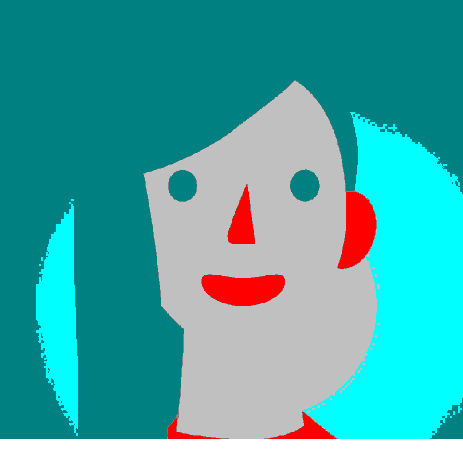
7. Barevná hloubka = paleta barev, kterými lze vykreslit pixely, počet barev. Porovnejte barevné hloubky: 2 barvy (1 bit/px), 16 barev (4 bity/px) a 256 barev (8 bitů/px). Původní obrázek měl hloubku 24 bitů/px.



8. Původní obrázek dívky měl barevnou hloubku 24 bitů/pixel. Současné televize využívají barevnou hloubku 32 bitů/každý zobrazený bod = 4 miliardy barev. Lidské oko tyto odstíny rozliší! Vyzkoušejte si barevný kruh.
9. RGB model = barevný model monitorů, projektorů a LCD panelů založený na míchání červené (Red), zelené (Green) a modré (Blue). Každá složka nabývá sytosti 0-255, celkem lze nakombinovat 16 777 216 mil. barev. Intenzita složek se sčítá = smícháním plných odstínů získáme bílou barvu. Vyzkoušejte.
10. CMYK model = barevný model pro tiskárny, míchá azurovou (Cyan), purpurovou (Magenta), žlutou (Yellow) a černou (Key = černý text se netiskne soutiskem předchozích, ale samostatnou černou). Složky se odčítají = smícháním plných odstínů získáváme černou barvu. Shlédněte video, kde je vše shrnuto.

11. Obrázek na monitoru obsahuje barevné pixely a je v operační paměti RAM. Obrázek je ale také soubor, který se do operační paměti načítá z disku počítače. Zde se uplatňují různé způsoby kódování:
- bez komprese = velikost obrázku na disku i v paměti je stejná (např. BMP)
- bezeztrátová komprese = zjednodušený kód obrázku bez změny jediného pixelu (např. TIFF, GIF)
- ztrátová komprese = zkomprimují se barvy, na které není lidské oko citlivé, podobné odstíny (např. JPEG PNG)
12. Porovnejte míru zkreslení fotografie ve formátu JPEG podle síly komprimace: kvalita 100 % (1.26 MB), kvalita 60% (0,97 MB), kvalita 20 % (748 kB):




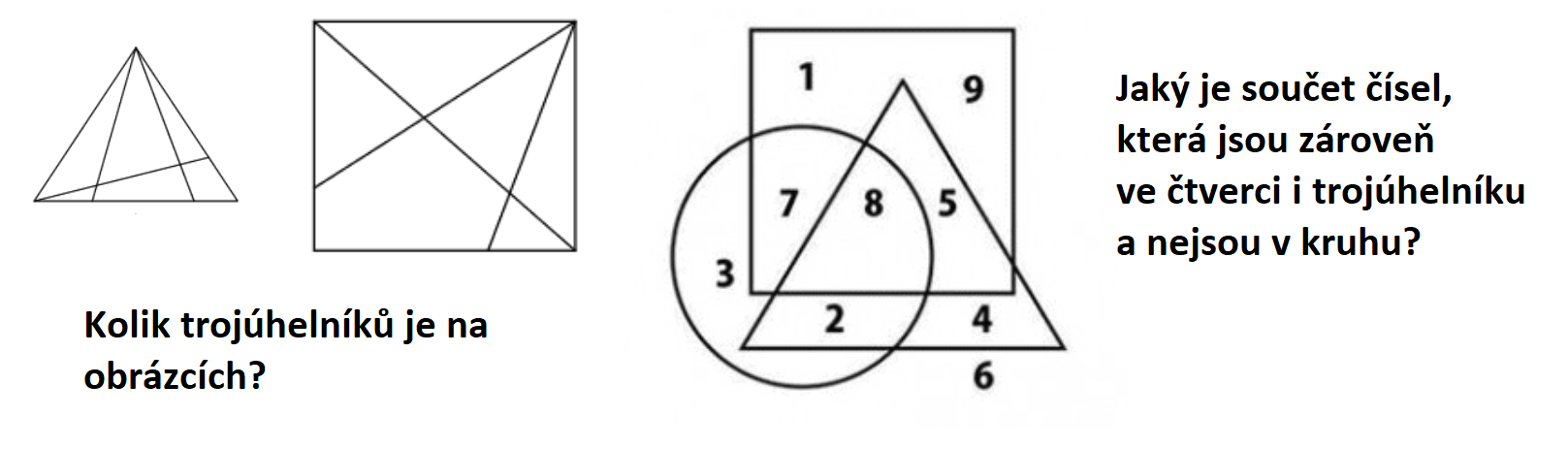
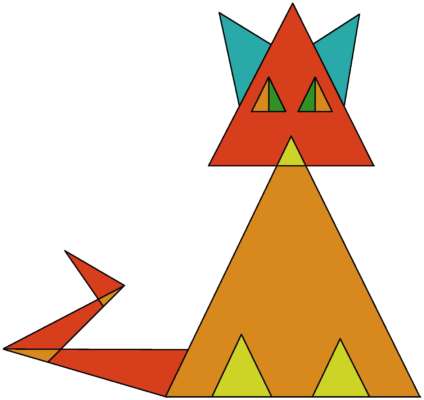
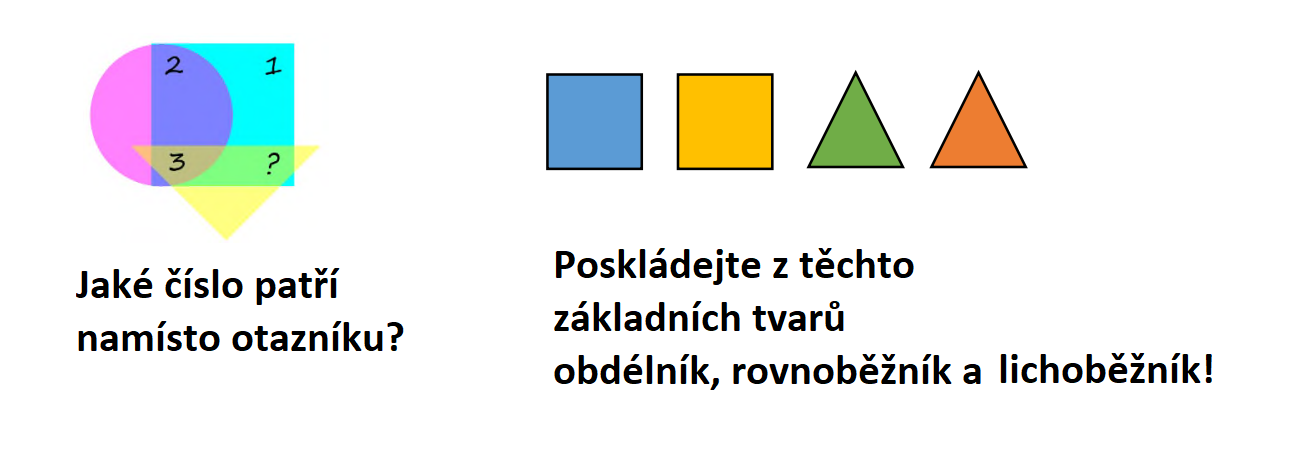
13. Vektorový obrázek = obrázek složený v souřadnicové soustavě ze základních geometrických tvarů: body, čáry, křivky a mnohoúhelníky. Vyzkoušíte tyto obrazové hlavolamy?


14. Objekty ve vektorové grafice se skládají ze základních tvarů. Vyzkoušejte si skládání tangramů!


15. Jak mohu popsat čtverec nebo trojúhelník někomu jinému, aby je uměl nakreslit stejně, jako jsem je nakreslil já sám? Mohu využít popis konstrukce nebo popíšu souřadnice vrcholů, které spojíme úsečkou.

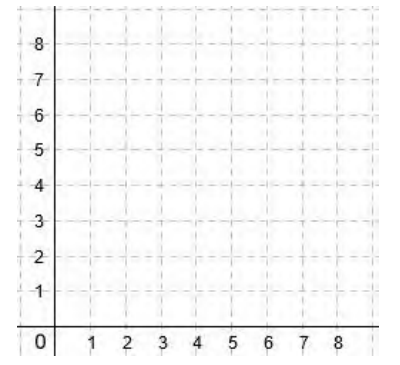
Úkol 1: Pomocí souřadnic popište čtverec o délce strany 2 jednotky. O 1 jednotku vpravo vedle něj pak leží rovnoramenný trojúhelník, který má stejnou výšku i základnu jako je délka strany čtverce.
Řešení pro čtverec: [0,0], [2,0], [2,2], [0,2] a trojúhelník: [3,0], [5,0], [4,2].
Úkol 2: Nakreslete do souřadnicové sítě postupně úsečky, které na sebe navazují: [4,6], [5,5], [6,5], [5,4], [6,3], [5,3], [4,2], [3,3], [2,3], [3,4], [2,5] a doplňte poslední bod - jaké bude mít souřadnice [x,y] ?

16. Co když na sebe jednotlivé čáry obrázku nenavazují? Pak musíme zapsat počáteční i koncový bod úsečky. Co se stane s těmito koncovými body, když budu chtít úsečku posunout nahoru/dolů, doprava/doleva? A když budu chtít úsečku dvakrát prodloužit (doprava) nebo naopak zkrátit na polovinu? Experimentujte!
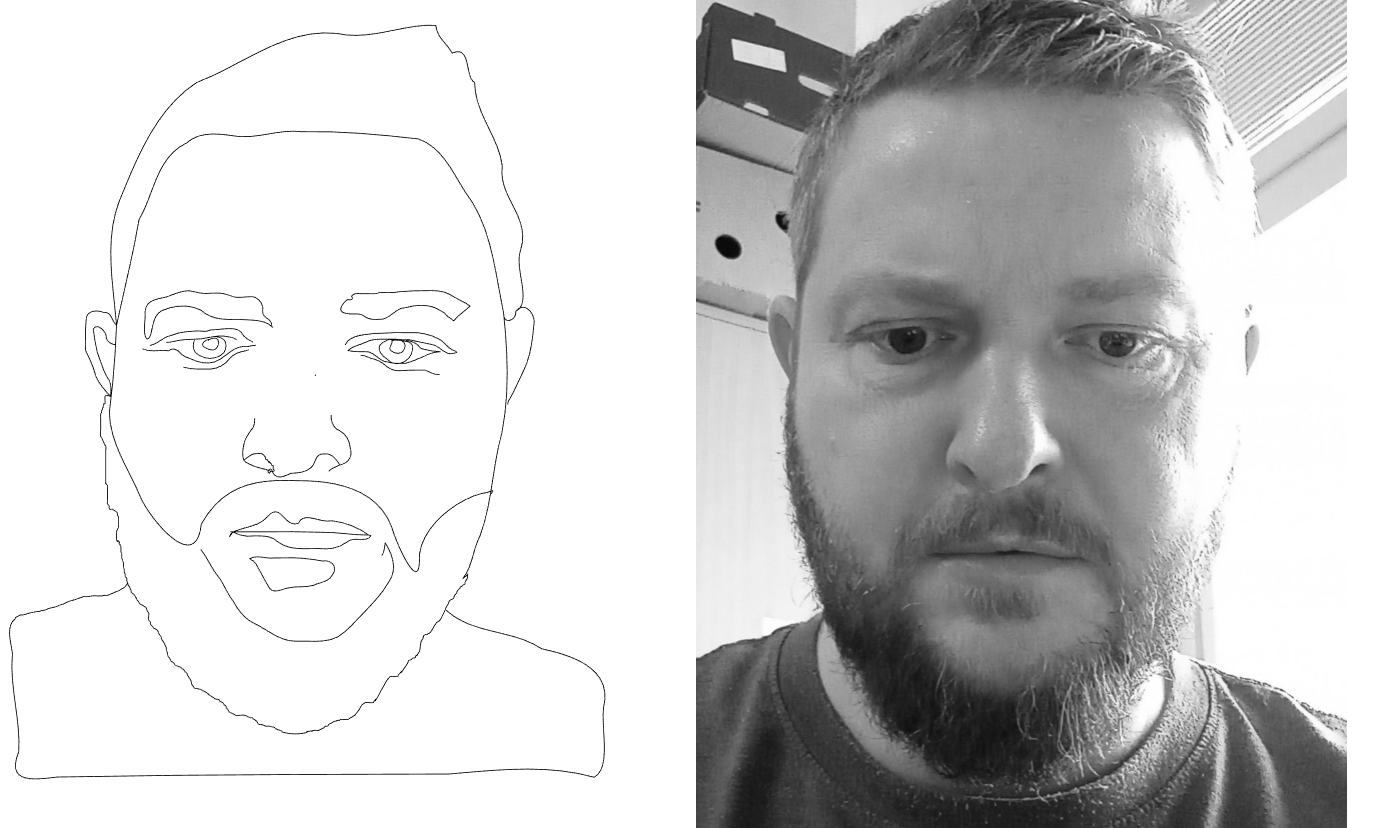
17. Porovnejte následující obrázky. Který obr. je ukázkou rastrové a který obr. vektorové grafiky? Jaké výhody/nevýhody tyto způsoby mají - kde se s tímto využitím můžeme setkat?